
В данной статье, мы в качестве наглядного примера создадим первый проект, устройство с тегами, мнемосхему и тренд. Статья имеет обзорный характер, ее цель дать общее понятие о работе с OrangeScada. Дальнейшие статьи более глубоко освещают детали каждого этапа работы.

Если настройки системы, которые применились при инсталляции не были изменены, то после успешного запуска OrangeScada, доступ к ней клиентов возможен через браузер, в адресной строке которого необходимо набрать localhost, если мы обращаемся к системе с того же компьютера на котором она была установлена. Либо, если мы обращаемся к системе из локальной сети, то в адресной строке необходимо набрать ip-адрес или доменное имя сервера.
В списке пользователей OrangeScada всегда присутствует как минимум один администратор, которого невозможно удалить из системы. По умолчанию, после инсталляции аккаунт администратора имеет логин admin, пароль admin

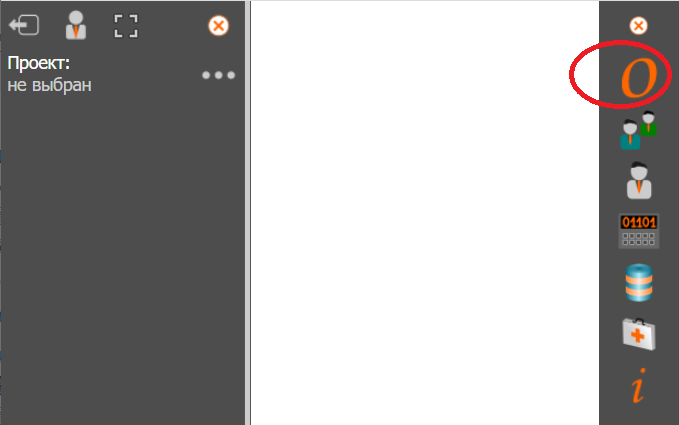
После ввода пароля и загрузки в окне браузера появляются две панели. Панель слева - навигационная, для быстрого перехода между документами проекта. Панель справа содержит инструменты для разработки. В мобильном варианте web-приложения меню разработки недоступно.
Давайте представим, что нам необходимо сделать для компании "Нефть и пиво" систему диспетчеризации уровня бака с жидкостью. Поступление и расход жидкости происходит через две трубы, на каждой из которых есть по клапану, которые мы можем открывать и закрывать. Необходимо вести тренд(график) уровня и фиксировать аварийные (минимальный и максимальный) пороги уровня.
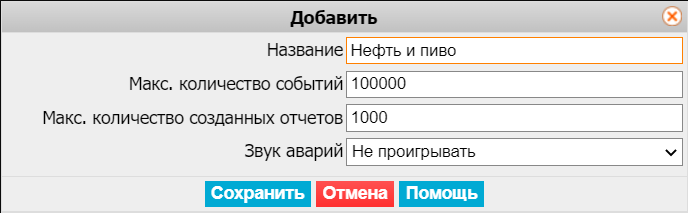
Добавим новый проект. В панели инструментов нажимаем на иконку "Проекты". В верхнем меню "Добавить"

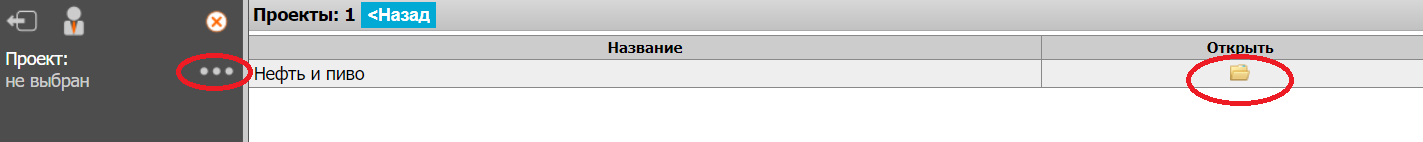
После добавления, необходимо войти в проект при помощи левой панели управления и в списке проектов нажать на ссылку "Открыть".

В панели разработчика открывается полный список инструментов. Переходим к настройке устройства.

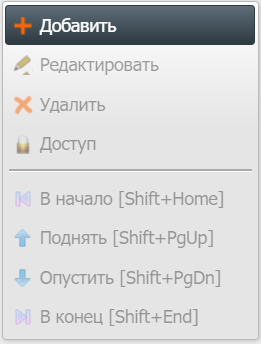
Нажимаем правой кнопкой мыши на любом свободном месте и выбираем "Добавить > Устройство"

Для упрощения, создадим для нашего проекта виртуальное устройство. Виртуальные устройства удобно использовать в проектах для сохранения, передачи или расчетов каких-либо тегов. Подключение реальных устройств мы рассмотрим в следующих статьях. В графе "Режим" выбираем "Virtual", в графе "Название" указываем "TankControl"

Для добавления в устройство тегов, вызываем на нем правой кнопкой мыши контекстное меню и выбираем пункт "теги"

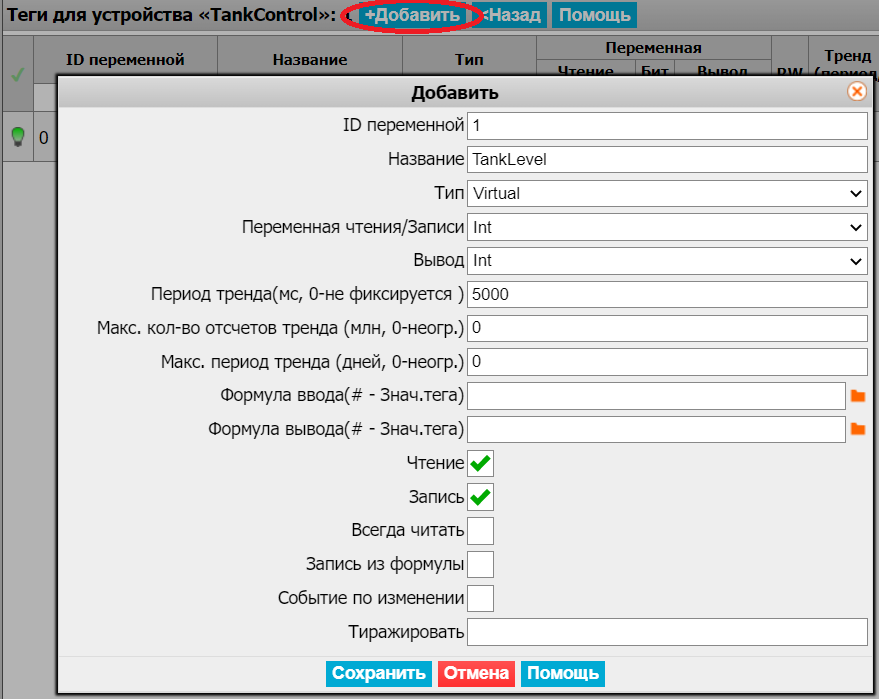
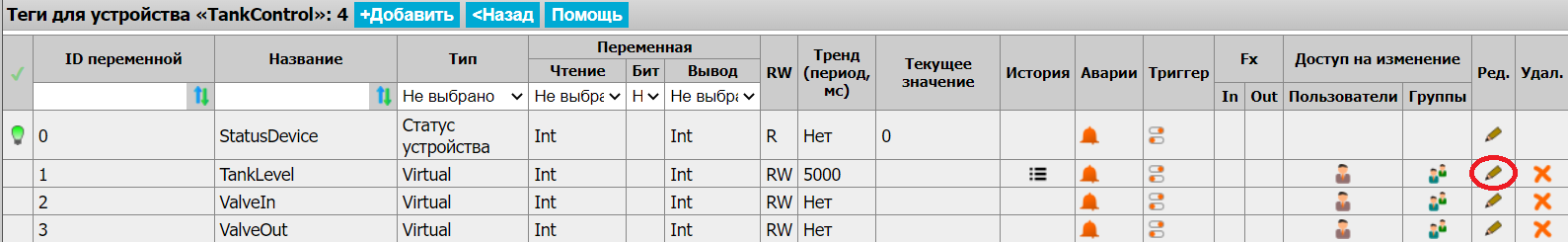
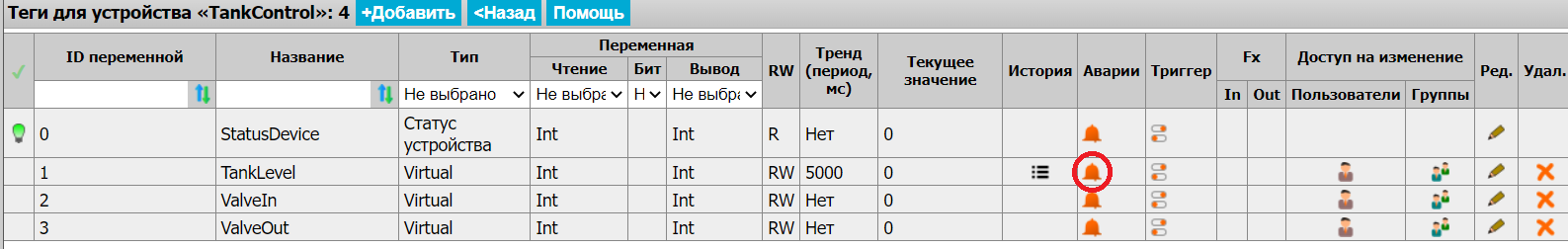
Добавим переменную TankLevel, которая будет показывать текущий уровень жидкости в баке. В форме заполним поля ID переменной, название, тип, переменная чтения/записи, вывод. В поле "Период тренда" введем 5000, что означает период регистрации уровня в баке в миллисекундах

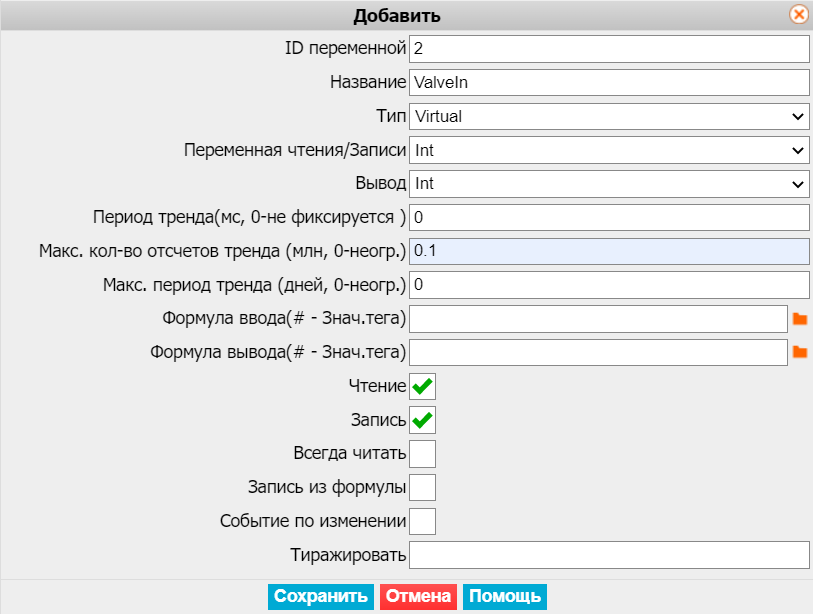
Добавим вторую переменную ValveIn, которая будет показывать состояние клапана подачи жидкости

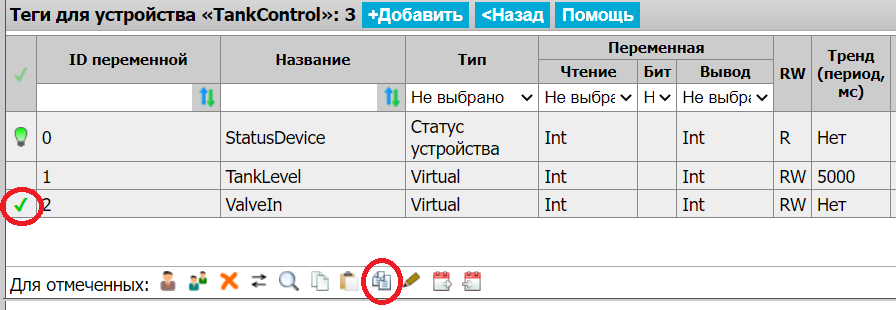
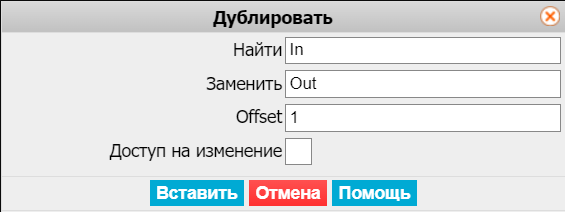
Нам нужна еще одна переменная ValveOut, которая будет являться статусом клапана слива. Так как одна очень похожа на переменную ValveIn, то мы можем ее дублировать с заменой названия.

В окне указываем часть названия тега, которую мы хотим заменить и сдвиг (Offset) в адресации переменной.
Примечание - для виртуальных устройств адресация используется для сортировки тегов в необходимом порядке, также она определяет порядок вычисления формул

Для того, чтобы оживить показания нашего уровня, привяжем к тегу формулу, которая будет изменять его в зависимости от состояния клапанов подачи и слива. Нажмем иконку для редактирования тега TankLevel

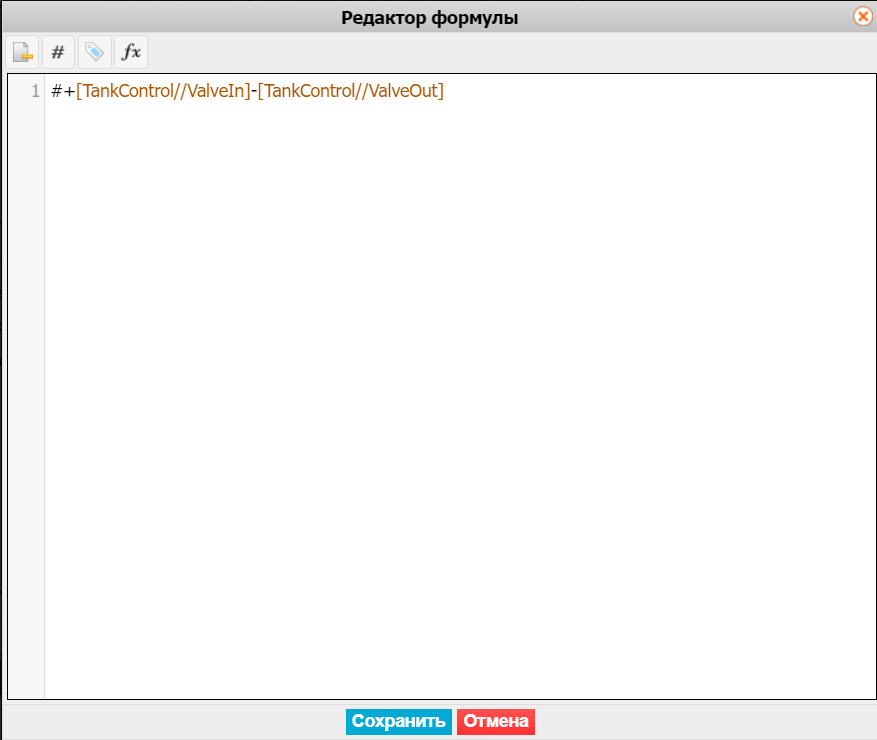
В окне редактирования тега откроем редактор формул и наберем #+[TankControl//ValveIn]-[TankControl//ValveOut] Символ # означает текущие показания самого тега, а [TankControl//ValveIn] и [TankControl//ValveOut] это статусы наших клапанов. При наборе формулы можно пользоваться панелью инструментов для добавления тегов из списка.


Кроме того, для того, чтобы наш уровень в баке постоянно обновлялся из формулы, необходимо поставить галку "Запись из формулы"

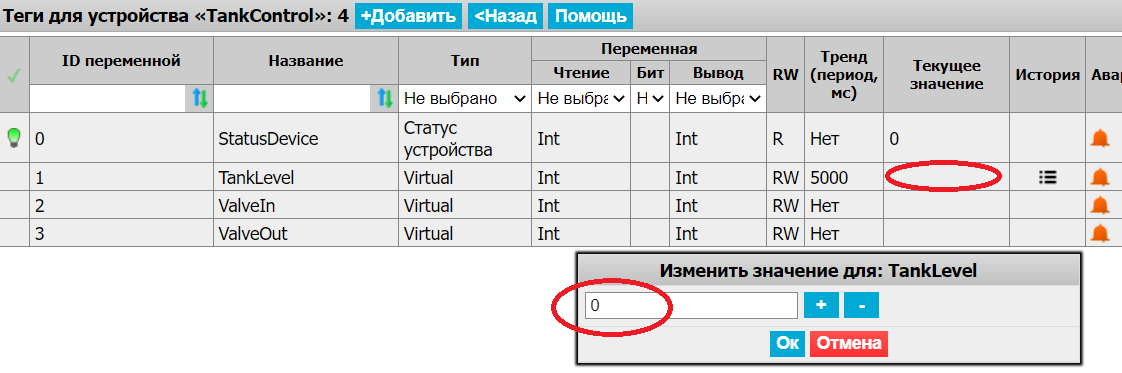
И последнее действие в настройке тегов, для того, чтобы наш уровень начал работать, нужно установить тегам начальные значения. Для этого кликаем в пустом поле на столбце "Текущее значение" для каждого тега и во всплывающем окне вводим 0

В нашем задании есть пункт, требующий срабатывания аварий при достижении уровня в баке. Давайте эти аварии добавим

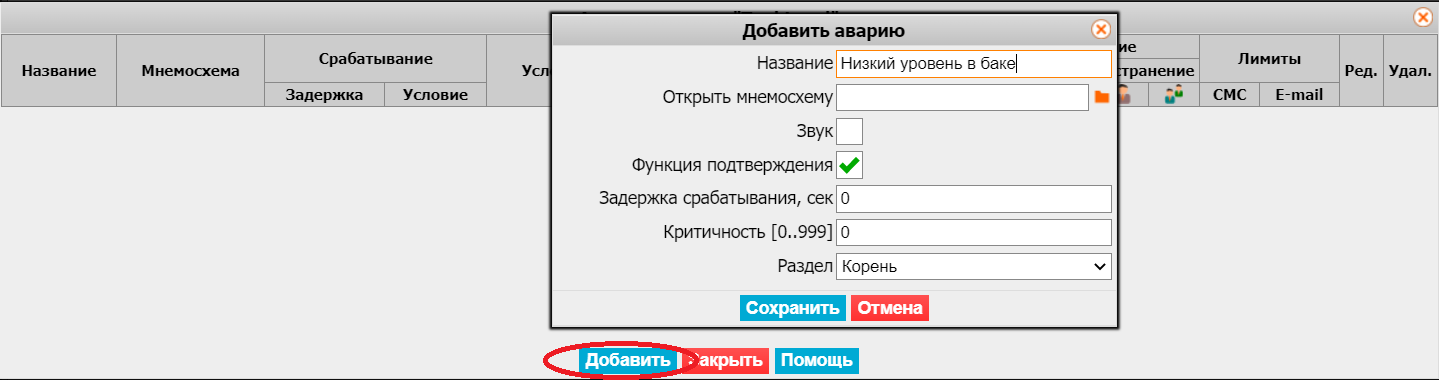
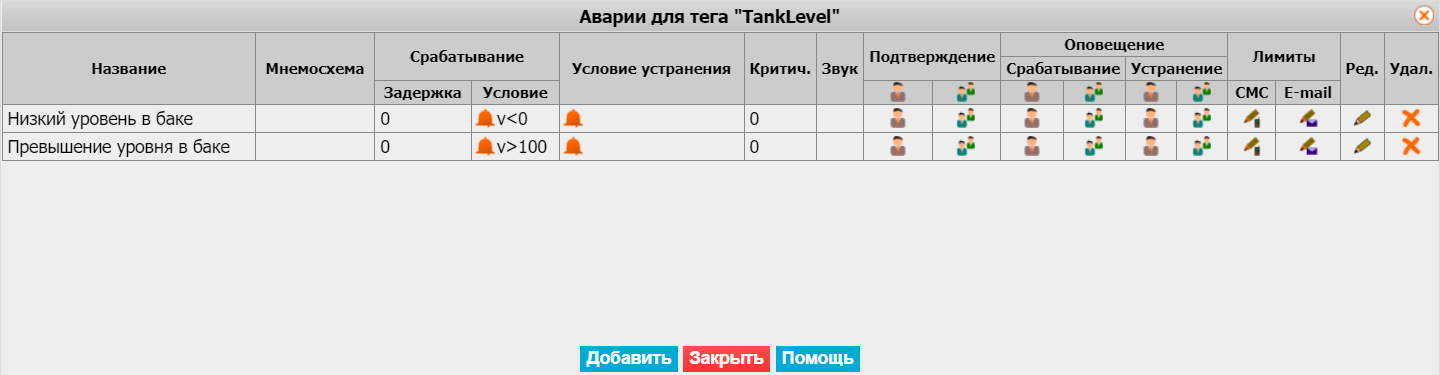
В аварийном окне добавим аварию "Низкий уровень в баке"

Добавим условие срабатывания аварии

Аналогично добавим в список аварию по превышению уровня с условием v>100

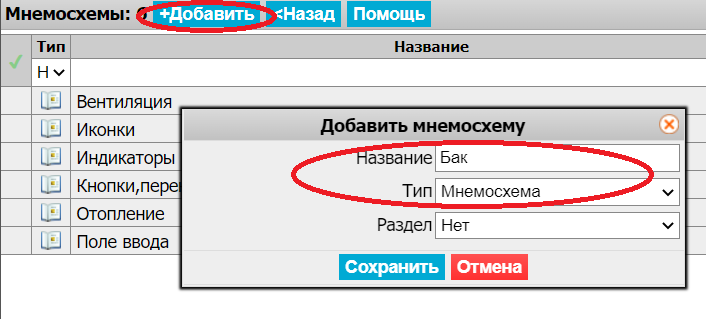
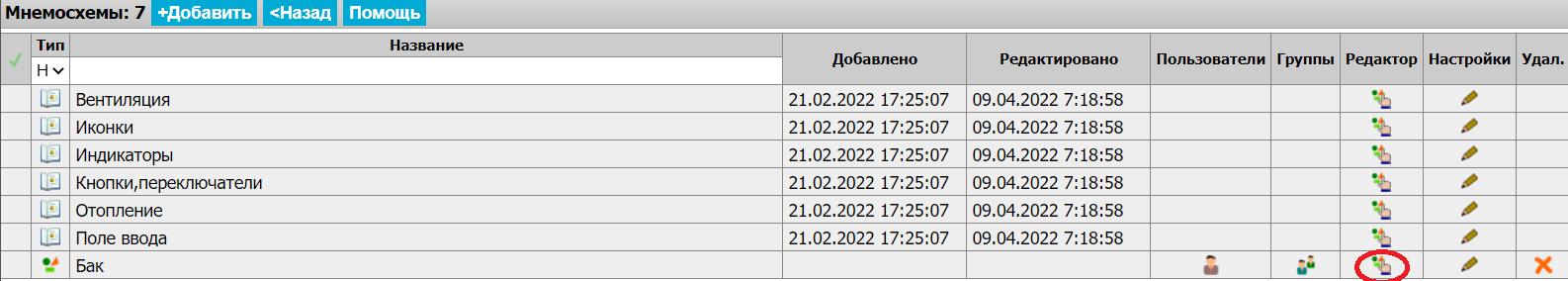
Перейдем при помощи панели инструментов к списку мнемосхем.

Изначально в списке мнемосхем присутствуют только предустановленные библиотеки. Добавим новую мнемосхему и назовем ее "Бак"

Откроем нашу мнемосхему на редактирование, нажав на иконку "Редактор"

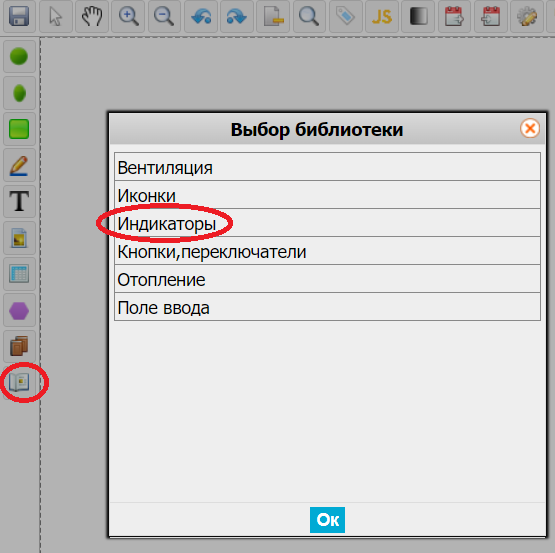
Редактор откроется в браузере отдельной вкладкой. В редакторе есть основное поле для рисования и четыре панели. Верхняя - инструменты для операций сохранения, импорта, настроек, привязки тегов. Левая - панель для рисования объектов. Правая - панель свойств. Нижняя - панель для привязки к графическим элементам тегов и настройки поведения. Давайте добавим готовый элемент "Бак" из библиотеки "Индикаторы"

Библиотека, как и графический редактор, открывается в отдельном окне. Для навигации в документе удобно пользоваться колесиком мыши: вращать для масштабирования и зажимать для смещения изображения. Найдем среди индикаторов бак, выберем его левой кнопкой мыши, а затем при помощи правой кнопки вызовем всплывающее меню и выберем "Копировать".

Вкладку библиотеки можно закрыть. Мы возвращаемся в редактор нашей мнемосхемы и при помощи правой кнопки мыши вставляем элемент "Бак".

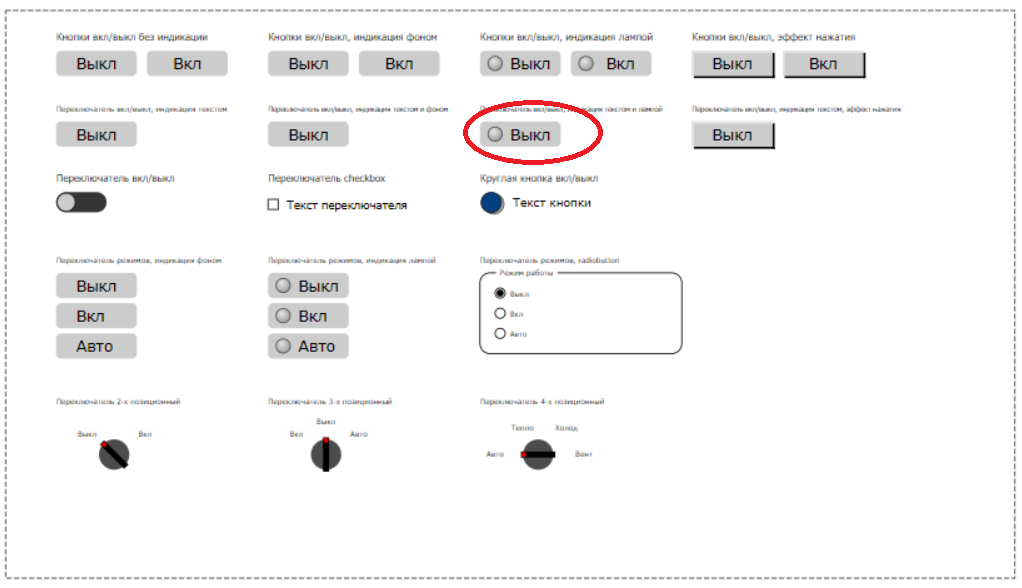
Кроме бака нам потребуется элементы управления открытием/закрытием клапанов. Пусть это будут кнопки с фиксацией и с индикатором. Их мы можем найти в библиотеке "Кнопки, переключатели".

Находим элемент "Переключатель вкл/выкл, индикация текстом и лампой" и по аналогии с баком скопируем и вставим элемент дважды на нашу мнемосхему.

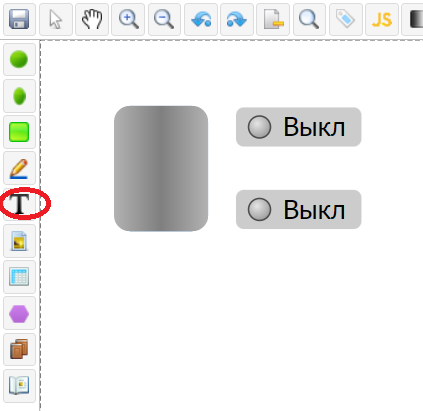
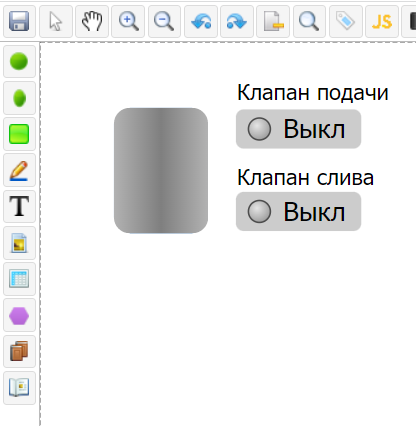
Подвинем элементы на мнемосхеме и добавим пояснительный текст

После добавления текста в правой панели введем строку и размер шрифта

Скопируем текст еще раз и разместим все на одной картинке

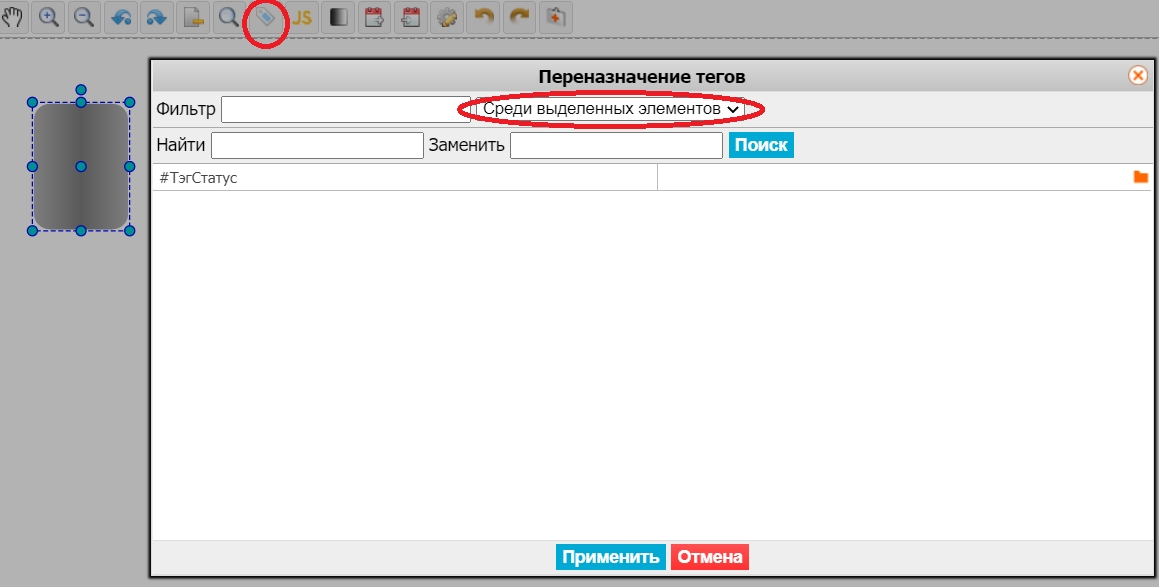
Нам осталось привязать теги к нашим графическим элементам. Начнем с бака: выберем его и вызовем окно "Переназначение тегов". В фильтре выберем "Среди выделенных элементов". В списке должен остаться только #ТэгСтатус бака.

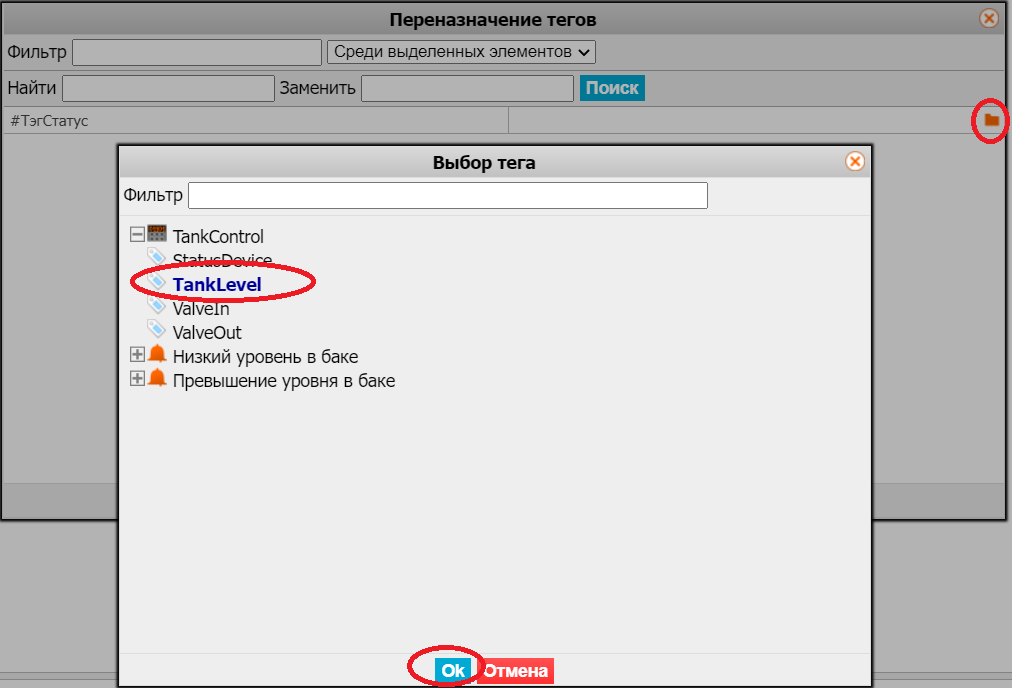
Откроем окно выбора тегов и выделим TankLevel, который как мы помним отвечает за уровень жидкости в баке

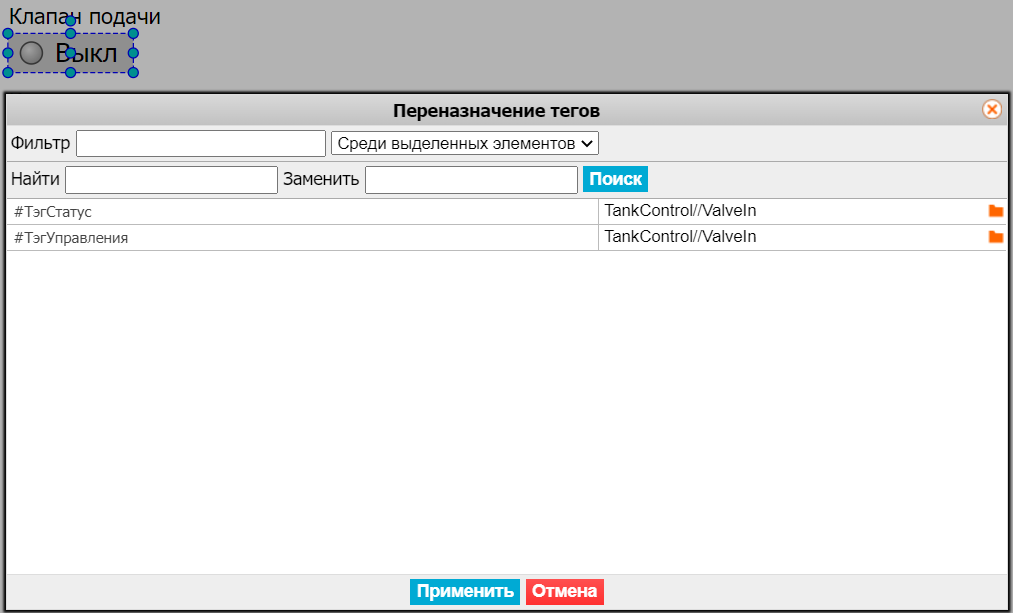
Аналогичные действия выполним для двух кнопок. Но для них в списке переназначения тегов будет две строки #ТэгСтатус и #ТэгУправления. Один отвечает за статус лампочки на кнопке, второй - за управление самим тегом при нажатии. Так как в нашем случае статус соответствует управлению, то в обоих строчках мы привяжем одинаковые теги. Для кнопки клапана подачи это будет ValveIn. Для кнопки клапана слива - ValveOut.

Наша мнемосхема готова. Не забудем сохранить ее при помощи верхней панели инструментов

Давайте вернемся во вкладку браузера настройки проекта и добавим нашу мнемосхему в меню, чтобы пользователи могли выводить ее на экран. Перейдем при помощи панели разработки в пункт "Меню".

Правой кнопкой мыши на свободном поле вызовем всплывающее меню и выберем "Добавить".

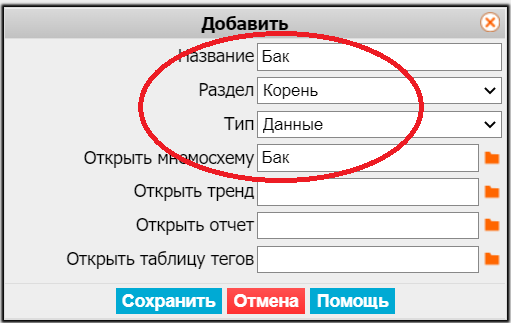
Заполним название пункта меню, раздел в котором пункт будет располагаться, тип пункт меню определим как "Данные" и выберем нашу мнемосхему из списка.

В панели управления должен появиться пункт "Бак", который откроет нашу мнемосхему. Давайте проверим ее работоспособность: будет открывать и закрывать клапаны подачи и слива и наблюдать как меняется уровень в баке. Обратите внимание, что при достижении пороговых уровней: 0 и 100 в нижней панели событий появляются записи об авариях. Наверняка Вы заметили некоторую неприятность при отображении уровня бака для случая, когда его величина становится отрицательной: на мнемосхеме серый фон корпуса бака начинает опускаться ниже границ элемента. Дело в том, что в элементе "Бак" из библиотеки не был предусмотрел такой случай (разработчики полагали, что реальный контроллер не будет отдавать нам отрицательные значения уровня), но с нашим виртуальным контроллером такая ситуация оказалась вполне реальной. Мы покажем как исправить некорректное отображение в конце статьи в качестве дополнительного материала, а пока доделаем последнее требование задания - отображение тренда изменения уровня.
В панели разработки перейдем к настройке трендов

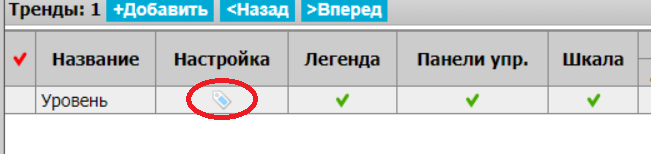
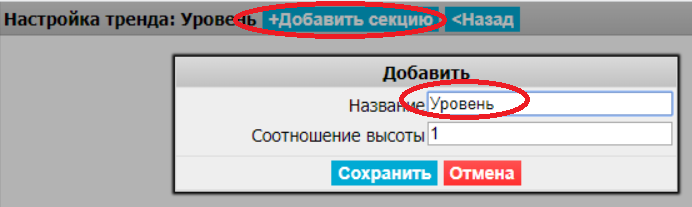
Добавим новый тренд "Уровень".

Перейдем в настройки тренда

Добавим в тренде новую секцию. Секции нужны для группировки графиков на одном экране

И, наконец, добавим наш тег TankLevel в тренд, выберем для него заголовок, цвет и толщину линии графика

Добавим ссылку на тренд в меню по аналогии с тем, как мы это делали для мнемосхемы

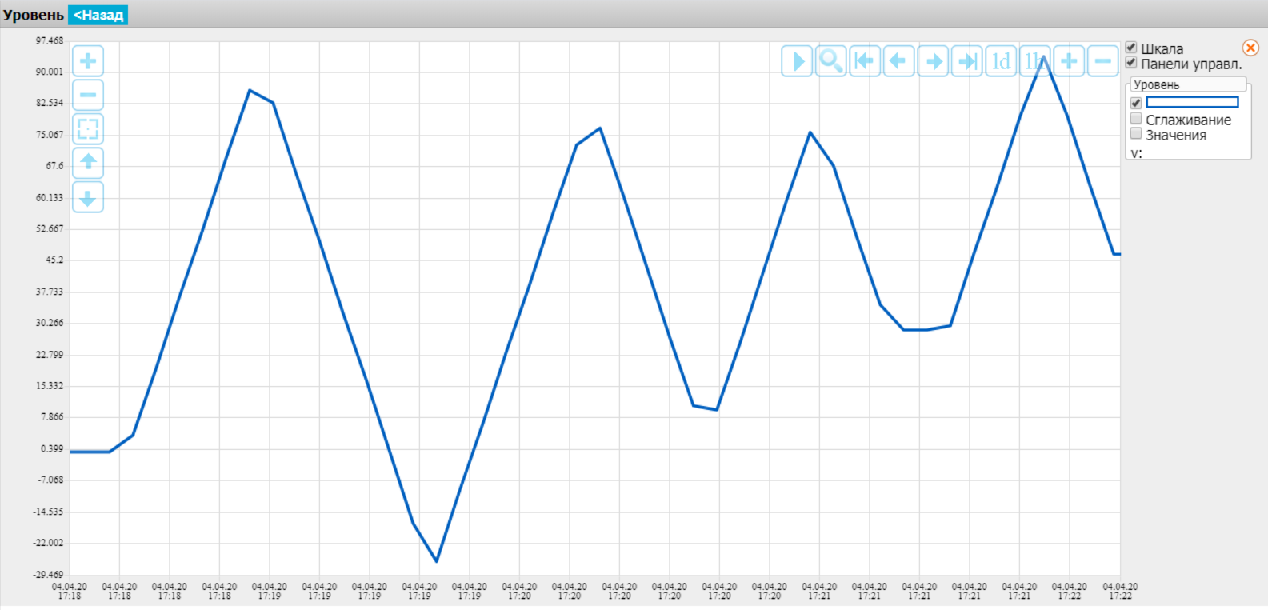
Теперь, можно наблюдать на графике за изменением уровня в нашем баке. Попробуйте использовать разные масштабы для оси времени и оси значений, пользуясь панелями в левой и правой частях тренда.

Мы обещали разобраться с некорректным отображением уровня бака при его отрицательных значениях. Вернемся в графический редактор, выделим наш бак и обратим внимание, каким образом в библиотеке сделано его заполнение. В нижней панели найдем скрипт, привязанный к элементу "Бак":Высота:=0.8*(100-#) Вместо символа # компилятор подставляет значение привязанного к элементу тега.

В данном случае, элемент "Бак" представляет собой серый фон бака, который, исходя из формулы скрипта уменьшает свою высоту от 80 до 0 по мере увеличения сигнала от 0 до 100, открывая зрителю лежащую слоем ниже картинку пузырей на синем фоне, тем самым имитируя наполнение бака водой. Когда значение тега становится меньше 0 наша формула начинает выдавать для высоты фона значения более 80, то есть высота фона становится больше, чем высота элемента.
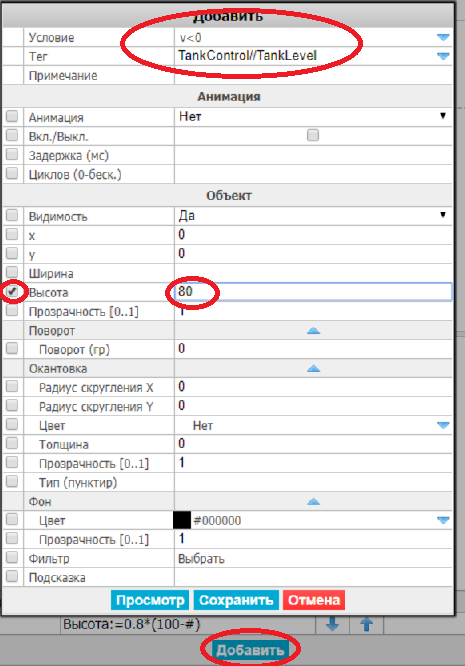
Как исправить эту ошибку? Довольно просто: давайте добавим условие, что если значения уровня стало отрицательным, то высота фона бака должна быть строго 80 (значение высоты элемента бака в нашей библиотеке)

Сохраним мнемосхему, вернемся в проект и обновим страницу, выбрав в навигационной панели пункт меню "Бак". Проверьте, исправилась ли ошибка.
В качестве самостоятельного задания, попробуйте изменить в редакторе высоту бака, растянув его мышкой. Проверьте, правильно ли теперь будет отображаться его уровень. Если нет, то попробуйте это исправить.
Если у Вас что-то не получилось попробуйте действовать по следующему плану: