
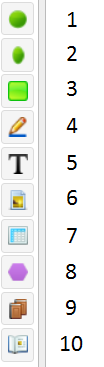
В OrangeScada встроенный графический редактор, позволяющий рисовать и редактировать векторную графику стандартного формата svg. Формат расширяется специальными тегами для привязки переменных и действий к графическим элементам. Но при этом, сохраняется возможность редактировать графику при помощи сторонних редакторов, таких как, например, Inkscape. Графический редактор открывается в отдельном окне и состоит из следующих панелей:


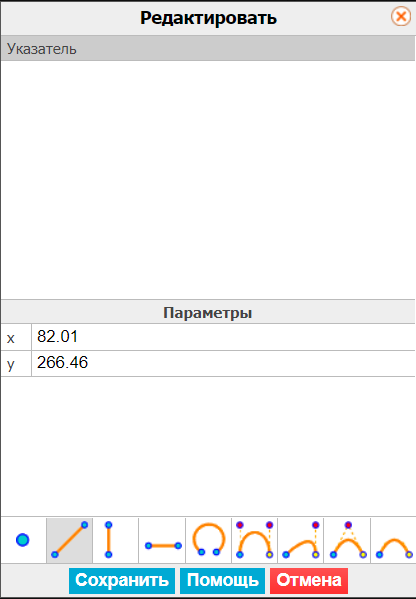
Отдельно имеет смысл обратить внимание на процесс рисования произвольных фигур. Параметры рисования соответствуют спецификации формата svg. При рисовании используется специальная панель в которой выбирается вид очередного сегмента фигуры:

Типы элементов:
При выборе параметра "Замкнуть" окончание текущего элемента фигуры соединяется со стартовой точкой.
Редактирование каждого элемента возможно как вручную путем ввода координат с клавиатуры, так и при помощи мыши: при нажатии в панели рисования произвольных фигур кнопки "Завершить" на экране отображаются координаты конечных и контрольных точек выбранного элемента. После окончания рисования, произвольные фигуры также доступны к редактированию путем вызова окна редактора через контекстное меню по правой кнопке мыши, при помощи двойного клика или по ссылке в панели свойств.
Контекстное меню открывается ко клику правой кнопкой мыши над элементом.

Позволяет выполнять стандартные операции копирования/вставки, дублирования, удаления. Пункт меню "Редактировать" предназначен для вызова редактора произвольных фигур, пункт "Действия" открывает окно редактирования действий для выбранного элемента. Кроме того, нижние три подменю позволяют выполнять трансформацию элемента (поворот, отражение), изменить порядок (сместить элемент ниже или выше) и выполнять операции с группировкой нескольких элементов (сгруппировать/разгруппировать, войти/выйти из группы для редактирования содержимого)
Геометрию и поворот графических элементов можно изменять как при помощи мыши, так и с помощью панели свойств. Панель свойств состоит из двух закладок: Элемент и Дерево.

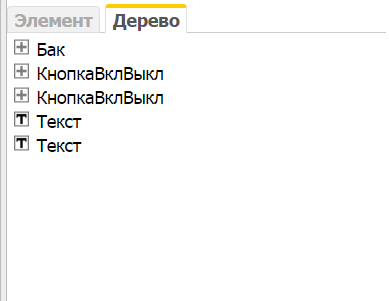
В закладке "Дерево" перечислены все элементы и группы элементов. Дерево позволяет выбрать любую группу элементов или отдельный элемент в группе. В качестве имен в дереве используются названия элементов, а при отсутствии названия - тип элемента (текст, прямоугольник, путь итд)

Вкладка используется для настройки основных свойств элемента, список параметров отличается в зависимости от типа элемента. При выборе нескольких элементов, при помощи панели можно задать однотипные свойства для всех выбранных элементов, например, выровнить их по вертикали, присвоив значение свойству "y". Основной список параметров:



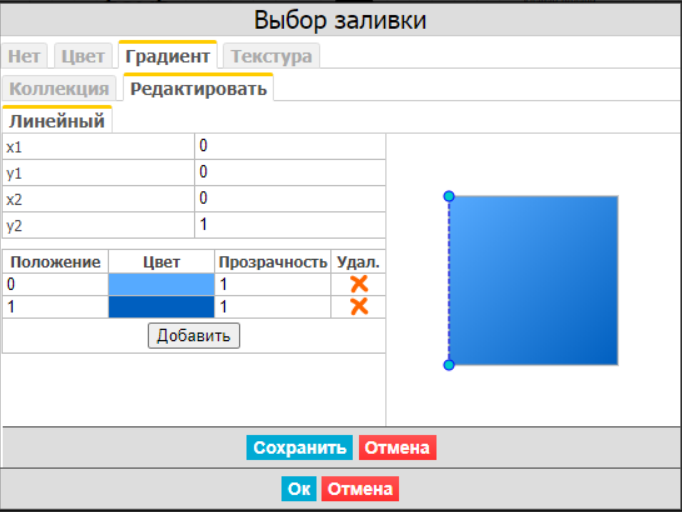
При выборе цвета открывается окно, позволяющее пользователю определить цвет или градиент:

Цвет можно выбрать при помощи панели палитры или указав его в явном виде в формате моделей HSV, RGB или в шестнадцатеричном виде.

При переходе на закладку "Градиент" в окне отображаются вся коллекция градиентов содержащаяся в svg-файле мнемосхемы. Пользователь может отредактировать любой из градиентов или добавить новый.

В редакторе есть возможность настроить два вида градиентов: линейный и радиальный. Для линейного градиента задаются координаты отрезка расположения градиента x1/y1 x2/y2 и цвета градиента для начала (точка 0) и окончания (точка 1) градиента. Также, можно назначить дополнительные точки в диапазоне [0..1] чтобы добавить цвет/прозрачность в градиент.
Для радиального градиента задаются параметры: r - радиус градиента, cx/cy - смещение центра градиента, fx/fy - смещение фокальных точек градиента. Также, можно назначить дополнительные точки в диапазоне [0..1] чтобы добавить цвет/прозрачность в градиент.

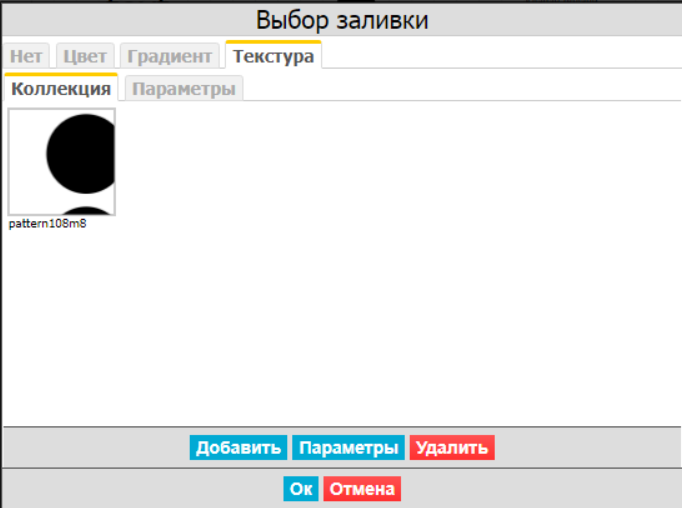
Для добавления текстуры необходимо кнопкой "Добавить" открыть окно текстур, где отображаются все заранее созданные текстуры. Текстуры создаются в панели мнемосхем и изменяются графическим редактором, так же как и обычные мнемосхемы.

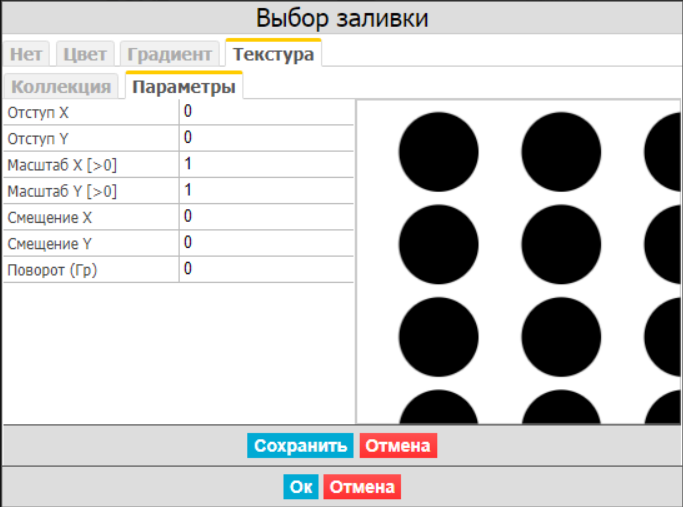
Редактор текстур позволяет изменять параметры:

Панель предназначена для связывания свойств элемента со значениями тегов, а также для настройки различных действий пользователя над элементом. Если элементы объединены в группу, то панель связей позволяет задавать операции как над всей группой в целом, так и над ее элементами (в этом случае в панели появляется пункт "Элементы в группе", раскрыв который можно получить доступ к вложенным элементам)
Для графического элемента доступны три основные категории в панели связи:

Для того, чтобы добавить к элементу анимацию воспользуйтесь ссылкой "Добавить" в панели анимаций и введите имя для анимации. После этого, в раскрывающемся списке анимация будет доступна для редактирования. Кнопочное меню позволяет добавить новый кадр к анимации, редактировать текущий кадр, удалить анимацию полностью.

Как видно, практически любое свойство элемента можно привязать к кадру анимации. Для того, чтобы кадр отработал должным образом, необходимо установить галку рядом с изменяемым свойством (или несколько галок, если в этом кадре нужно одновременно изменить несколько свойств) и ввести значение, которое будет присвоено свойству. Такие параметры, как dx/dy и поворот будут с каждым воспроизведением кадра накапливать указанный прирост поэтому для того чтобы, например, заставить элемент вращаться вокруг своей оси достаточно указать единственный кадр: "Поворот: 1гр"
Поле "Циклов(1-по умолч)" позволяет задавать анимацию с нелинейной скоростью исполнения, если необходимо сделать так, чтобы одни кадры задерживались дольше других.
Инструменты в строке каждого кадра позволяют: изменить порядок кадров, выполнить просмотр одного из кадров, отредактировать или удалить кадр. Такие же действия позволяет выполнять контекстное меню, вызываемое правой кнопкой мыши, плюс функция дублирования текущего кадра, которую удобно использовать, если последующий кадр несильно отличается от текущего. Для того, чтобы увидеть работу анимации в целом, можно воспользоваться панелью воспроизведения в заголовке анимации. Чтобы увидеть работу анимации на разных скоростях там же можно задать межкадровую задержку в миллисекундах.
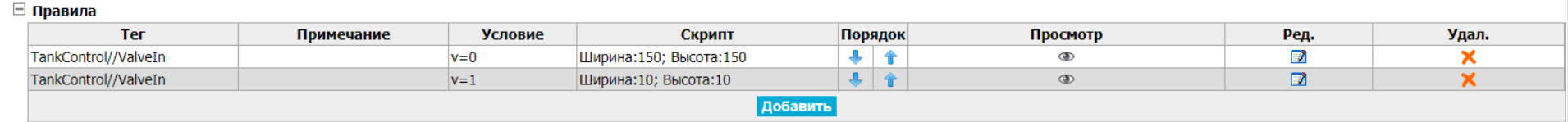
К каждому элементу можно добавить несколько анимаций. Привязка тегов для запуска и остановки анимации, равно как и скорость исполнения осуществляется в панели "Правила".

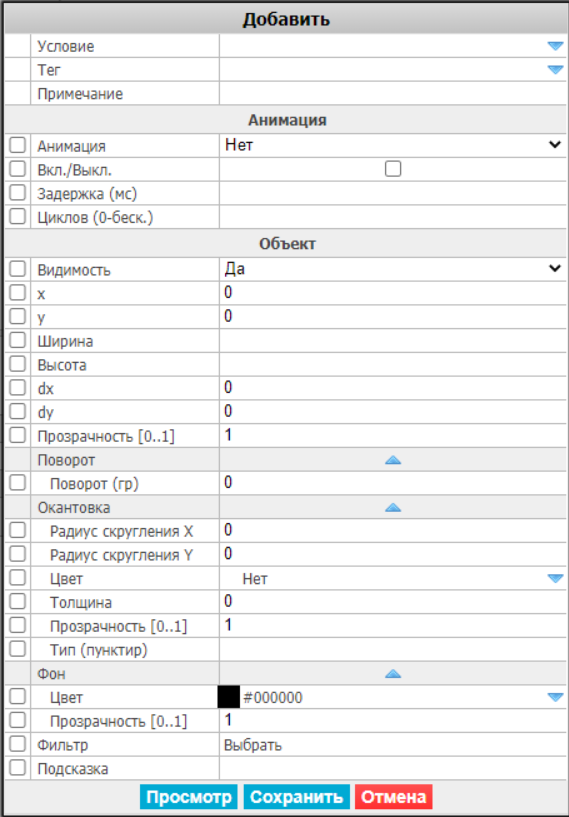
При нажатии кнопки "Добавить" в панели правил появляется окно выбора привязки тегов к свойствам

Для задания условий срабатывания и тегов используются верхние три поля окна: условие, тег, примечание

В окне можно задать одно или несколько правил при срабатывании которых к элементу будут применяться выбранные в панели правил свойства. В качестве условий можно задавать операторы равно, меньше, меньше или равно, больше, больше или равно, не равно. Для операторов равно и не равно в качестве значений можно применять как просто константы, так и перечисления(через запятую) или диапазоны(через двоеточие). Например, условие "v=1, 3..5, 8" вызовет применение выбранных свойств при равенстве тега значениям: 1,3,4,5,8
Поле тег - выбор привязанного к правилу тега. Имя можно ввести вручную или выбрать из структурированного списка. Замечание: при редактировании мнемосхемы типа "Библиотека" пункт теги отсутствует, так как библиотека может фигурировать в разных проектах и привязка тегов в таких случаях производится при вставке библиотеки или макроса в обычную мнемосхему. Для упрощения привязки рекомендуется использовать поле "Примечание" (см.ниже)
Поле примечание - удобно использовать для последующего группового переназначения тегов, после вставки макросов или библиотек в мнемосхему. Сканируя присутствующие в элементе примечания, менеджер группового переназначения позволяет сопоставить и заменить примечания на реально существующие в проекте теги. Подробнее работа с групповым переназначением описана ниже в параграфе "Панель администрирования".
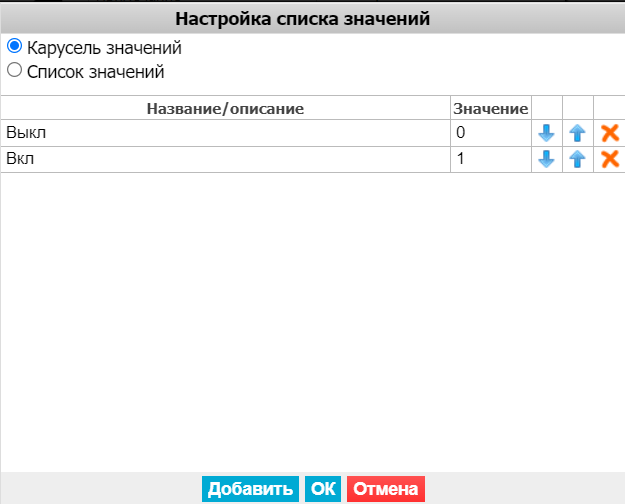
Подгруппа "Анимация" предназначена для привязки запуска и остановки уже настроенных анимаций к значению тега.
В категории "Объект" перечислены все возможные графические свойства элемента, его фона, окантовки к которым может быть подвязано изменение тега. Для всех свойств, значения которых является числом можно использовать не только константы, но и формулы: они начинаются со знака равенства(=), а для подстановки в тег текущего значения используется символ решетка (#). В таких случаях, условие срабатывания тега может быть опущено. Например, если мы хотим, чтобы объект сместился по горизонтальной оси х на величину, равную некоторому тегу, то в свойстве "dX" нужно написать "=#". Можно использовать более сложные формулы, например "20*sin(#/57)". Список функций, которые можно использовать перечислен в Приложении D.
Для текстовых элементов в свойстве "Текст" можно использовать одновременно как непосредственно текст, так и значение, полученное из тега. Например: "Температура: # °С"

Панель позволяет задать действия по нажатию на элемент и наведению на него курсора мыши.

Для того, чтобы перед изменением значения тегов пользователю показывалось окно подтверждения, необходимо установить галку "Подтверждение изменения". Задать заголовок и сообщение окна подтверждения можно включив соответствующие опции.
Раздел "Открыть" позволяет настраивать навигацию между мнемосхемами, открывать тренды, отчеты, компоновщики и архивы значений(необходимо, чтобы соответствующий тег записывался в тренд). Возможна настройка открытия в главном или в сплывающем окне.
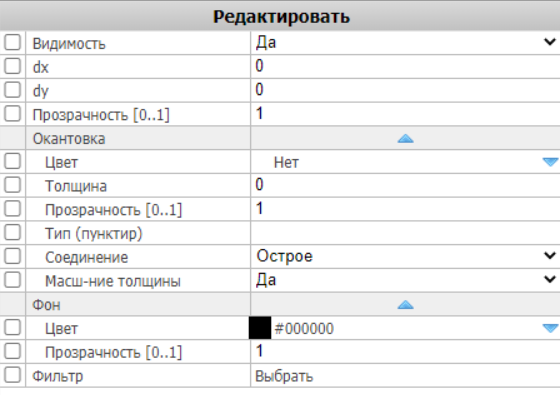
Раздел "Изменение свойств объекта" позволяет настроить видоизменение свойств элемента при наведении и нажатии


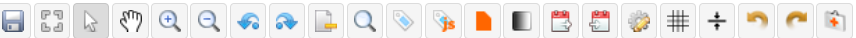
Панель позволяет выполнять следующие функции:
 Сохранить мнемосхему
Сохранить мнемосхему Основная мнемосхема (по умолчанию)
Основная мнемосхема (по умолчанию) Альтернативная мнемосхема
Альтернативная мнемосхема Полноэкранный режим
Полноэкранный режим Перевод указателя мыши в режим выбора
Перевод указателя мыши в режим выбора Перевод указателя мыши в режим перетаскивания
Перевод указателя мыши в режим перетаскивания Увеличение масштаба
Увеличение масштаба Уменьшение масштаба
Уменьшение масштаба Вход в группу
Вход в группу Выход из группы
Выход из группы Очистка мнемосхемы
Очистка мнемосхемы Поиск элементов
Поиск элементов Переназначение тегов - групповое переименование тегов(см. ниже)
Переназначение тегов - групповое переименование тегов(см. ниже) Инструмент позволяет написать обработчик изменения тегов на JavaScript. Подробнее этой функции посвящено
Приложение H
Инструмент позволяет написать обработчик изменения тегов на JavaScript. Подробнее этой функции посвящено
Приложение H Подключить файлы css (таблицы стилей) и javascript
Подключить файлы css (таблицы стилей) и javascript Список градиентов, сохраненных в данной мнемосхеме
Список градиентов, сохраненных в данной мнемосхеме Экспорт - создание экспортного svg-файла для переноса мнемосхемы в другой проект.
Экспорт - создание экспортного svg-файла для переноса мнемосхемы в другой проект. Импорт - добавление в текущую мнемосхему ранее экспортированного svg-файла. При импорте/экспорте теряется информация о привязанных
тегах(если происходит перенос в другой проект), но остается информация в примечаниях - при помощи группового переназначения можно быстро снова
привязать теги.
Импорт - добавление в текущую мнемосхему ранее экспортированного svg-файла. При импорте/экспорте теряется информация о привязанных
тегах(если происходит перенос в другой проект), но остается информация в примечаниях - при помощи группового переназначения можно быстро снова
привязать теги. Настройки мнемосхемы (см. ниже)
Настройки мнемосхемы (см. ниже) Включение/выключение сетки
Включение/выключение сетки Включение/выключение привязки к сетке
Включение/выключение привязки к сетке Undo - отмена последней операции
Undo - отмена последней операции Redo - возврат последней отмененной операции
Redo - возврат последней отмененной операции Вызов помощи
Вызов помощи
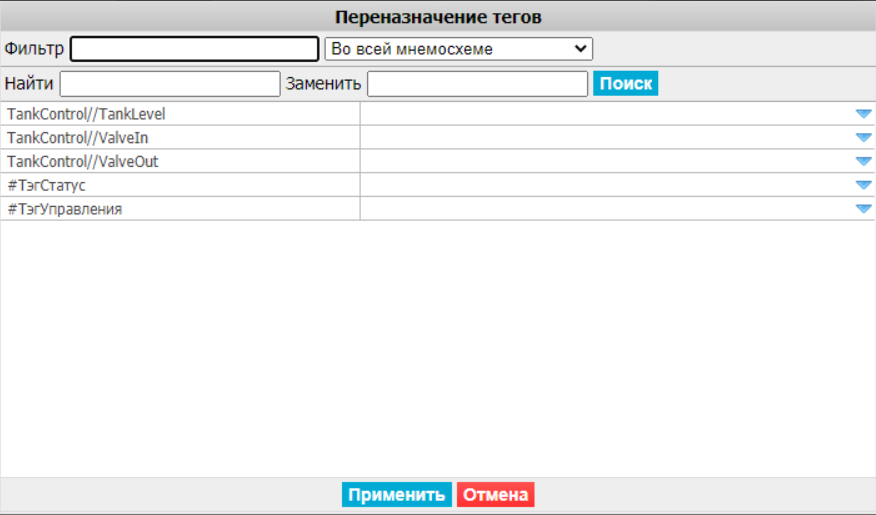
Для того, чтобы быстро переименовать все теги или часть тегов, которые привязаны к элементам мнемосхемы, или к действиям на мнемосхеме можно воспользоваться инструментом "Переназначение тегов". В окне представлен список тегов, который можно фильтровать: по умолчанию в списке присутствуют теги, подключенные к выделенным элементам. При выборе опции фильтра "Во всей мнемосхеме" будут отображаться только теги всех элементов. Также можно установить фильтр по названию тега.
Кроме тегов в список также попадают примечания, указанные в правилах при привязке тегов к свойствам. Это позволяет быстро привязать реальные теги к элементам, скопированным из библиотеки (в библиотеках нет возможности привязывать теги, так как они принадлежат всем проектам) или привязывать теги после экспорта/импорта мнемосхемы из другого проекта.

Настройки мнемосхемы позволяют задать цвет фона мнемосхемы, галка "Растянуть" определяет будет ли изображение трансформироваться вместе с изменением размера окна браузера. Соотношения сторон видимого окна задаются параметрами "Соотношение ширина" и "Соотношение высота"
Параметры "Выравнивание по гор./вер." позволяют настроить способ выравнивания всей мнемосхемы относительно экрана.
Для настройки параметров сетки необходимо задать ее шаг и цвет.
Включение и выключение сетки и режима привязки к сетке при переносе элементов выполняется галками "Отобразить" и "Выравнивание".
Кнопки с аналогичными функциями доступны на панели графического редактора.
Настройка альтернативной мнемосхемы (не обязательно) требуется для адаптации отображения под другие устройства, например, смартфон.